您现在的位置是: 网站首页> 前端技术> JavaScript JavaScript
JavaScript 实现文件上传以及显示进度条
![]() Smile
2020-10-09 16:41:53
PHP
Javascript
阅读:4255
Smile
2020-10-09 16:41:53
PHP
Javascript
阅读:4255
简介在前端上传文件时,为了使用户有更好的交互体验,一般都会做一个当前文件上传进度以及上传内容百分比,以下通过网上收集资料简单介绍下
1、想要实现进度条我们需要了解一个对象 XMLHttpRequest ProgressEvent接口,这个接口有3个属性,都是只读的
- ProgressEvent.lengthComputable:表示当前的工作是否是可测量的,如果为false则loaded和total两个接口不可用,一般这个是true
- ProgressEvent.loaded:表示已完成的进度,只计算文件本身,不包括HTTP请求的开销
- ProgressEvent.total:表示当前工作的总量,只计算文件本身,不包括HTTP请求的开销
2、HTML代码
<!DOCTYPE html>
<html>
<head>
<title>JavaScript 实现文件上传以及显示进度条</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<style type="text/css">
#parent{
width:450px;
height:35px;
border:1px solid green;
position: relative;
}
#child{
width:0px;
height:35px;
background:#4e6ef2;
}
#speed{
position: absolute;
top: 7px;
left: 212px;
}
</style>
<body>
<div>
<input type="file" name="file" onchange="upload();"/>
</div><br/>
<div id="parent">
<div id="child"></div>
<span id="speed"></span>
</div>
<script type="text/javascript">
function upload(){
var file = document.getElementsByTagName('input')[0].files[0];
var fd = new FormData();
var xhr = new XMLHttpRequest();
xhr.open('post','upload.php',true);
xhr.setRequestHeader("X-Requested-With","XMLHttpRequest");
xhr.onreadystatechange = function (){
//readystate为4且status为200表示请求已完成
if(this.readyState == 4 && this.status == 200){
// document.getElementById('speed').innerHTML = this.responseText;
}
}
xhr.upload.onprogress = function (ev){
//如果ev.lengthComputable为true就可以开始计算上传进度
//上传进度 = 100* ev.loaded/ev.total
if(ev.lengthComputable){
var speed = 100 * ev.loaded/ev.total;
console.log(speed);
//更改进度条,及百分比
document.getElementById('child').style.width = speed+'%';
document.getElementById('speed').innerHTML = Math.floor(speed)+'%';
}
}
fd.append('file',file);
xhr.send(fd);
}
</script>
</body>
</html>3、PHP代码
<?php
if(isset($_SERVER["HTTP_X_REQUESTED_WITH"]) && strtolower($_SERVER["HTTP_X_REQUESTED_WITH"])=="xmlhttprequest"){
if ((($_FILES["file"]["type"] == "image/jpg")
|| ($_FILES["file"]["type"] == "image/jpeg")
|| ($_FILES["file"]["type"] == "image/pjpeg"))
&& ($_FILES["file"]["size"] < 2*1024*1024))
{
if ($_FILES["file"]["error"] > 0){
echo "invalid: " . $_FILES["file"]["error"] . "<br/>";
}else{
echo "upload: " . $_FILES["file"]["name"] . "<br/>";
echo "type: " . $_FILES["file"]["type"] . "<br/>";
echo "size: " . ($_FILES["file"]["size"] / 1024) . " kb<br/>";
echo "temp_file: " . $_FILES["file"]["tmp_name"] . "<br/>";
if (file_exists("upload/" . $_FILES["file"]["name"])){
echo $_FILES["file"]["name"] . " already exists. ";
}else{
move_uploaded_file($_FILES["file"]["tmp_name"],"upload/" . $_FILES["file"]["name"]);
echo "Stored in: " . "upload/" . $_FILES["file"]["name"];
}
}
}else{
echo "invalid file";
}
}
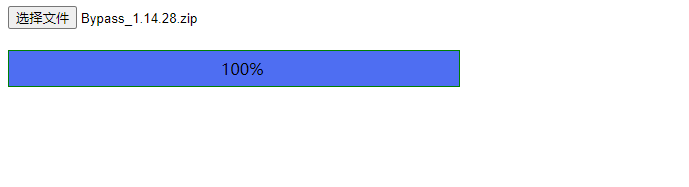
?>4、效果

很赞哦! (1)
 时忆博客
时忆博客